An audience is a vital part of a website. Not everyone goes to every website. It depends on what products and services a business offers. A website layout displays its content. Choosing a layout that perfectly fits your website is vital as your website’s look determines the user’s time to stay.
There are plenty of website layout designs to choose from when someone considers what web design and layout he uses. He gets a lot of options. Among them, he needs to choose the layout that fascinates people and fulfils his business needs. Let’s see how many types of layouts are so that you can select the best fit.
Static Page Layout

This website layout style has a static width look that it provides to the website, and the width cannot be adjusted when opened on a browser. In other words, you can’t revive the content in a site that utilizes a static layout. The advantage of the static layout is that it is light on code to load faster than other websites. The size of the elements is set by using fixed units, for instance, pixels.
There are some issues while utilizing this sort of layout: –
- It isn’t suited for all screen sizes because it isn’t screened flexibly.
- If the static layout is applied to a website for a PC, it will give an adjusted view on that. Else, for cell phones or different gadgets, it will not look great.
Fluid Website Layout

The fluid layout or liquid layout has the major of its segments in a percentage width, which fits into any client’s gadget, whether it’s a telephone or PC screen. The content on the page broadens itself out to fix the browser’s width when expanded, accordingly the term fluid layout, and will look intensified or as it has contracted. The content in this website layout on every site page is made by utilizing percentages rather than fixed segments used in the static plan. So the segments extend or decrease in size near each other.
However, there is an issue with the fluid layout as well. As in this layout, a few components become excessively little or excessively wide. This may make the layout break also, making content hard to read.
Adaptive Website Layout

This layout utilizes pixels, like the static layout. The main contrast between a static layout and an adaptive layout is that an adaptive layout is it uses media queries. The adaptive layout changes when the viewport is at fixed widths.
Managing the website is not easy as you need to design numerous layouts for various viewports.
Responsive Layout

The responsive website layout uses relative units like percentages and ems, the same as fluid layout. It has the best fluid and adaptive layout segments as it utilizes both relative units and media queries. Consequently, the viewport size and flexibility to any gadget settle on it the correct decision for many individuals. This kind of layout offers clients a better experience when they visit a site.
F-shape Website Layout

This website layout is in demand nowadays. A UX research organization had conducted a study regarding eye-tracking. Nielsen Norman Group found the nature of vision of people that they usually read any data in an F or E direction.
Before moving to a siding material user considers two horizontal lines first, which makes an E or F pattern. It is just after this research that designers started using F shaped layouts. It proved to be a beneficial source of displaying content.
Zigzag (Z-shaped) Layout

There are certain reading behaviours. Focusing them Zigzag layout was developed. This layout also has advantages as people start to see from the top left corner to the top right then through the corner from the bottom left side to the right bottom corner. Reading a book gives an impression like that.
The difference between the F-shaped and Z-shaped layout is that the Z-shaped layout is better for those pages with a goal. Same as a landing page for the reason of signing up for a forum or service. The popular signing up for account page of Facebook has a Z-shaped layout.
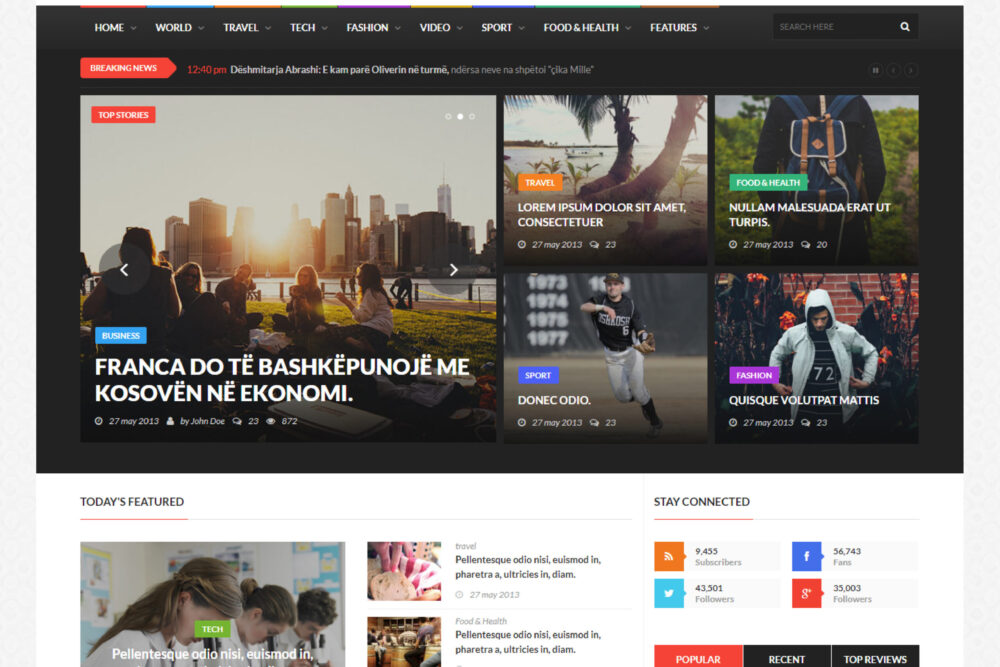
Magazine Style Layout

For some publications, this layout is used to provide users with content that depends on the grid. This provides users with a lot of fascinating information in an active and noticeable style. It engages users and does not let them get bored. This style of website layout enables the designers to develop a hierarchical level for their displayed content. This layout helps in categorizing articles or data; hence the users go to the focused one first. Usually, this layout is used by websites that have more news or blogs related to different issues.
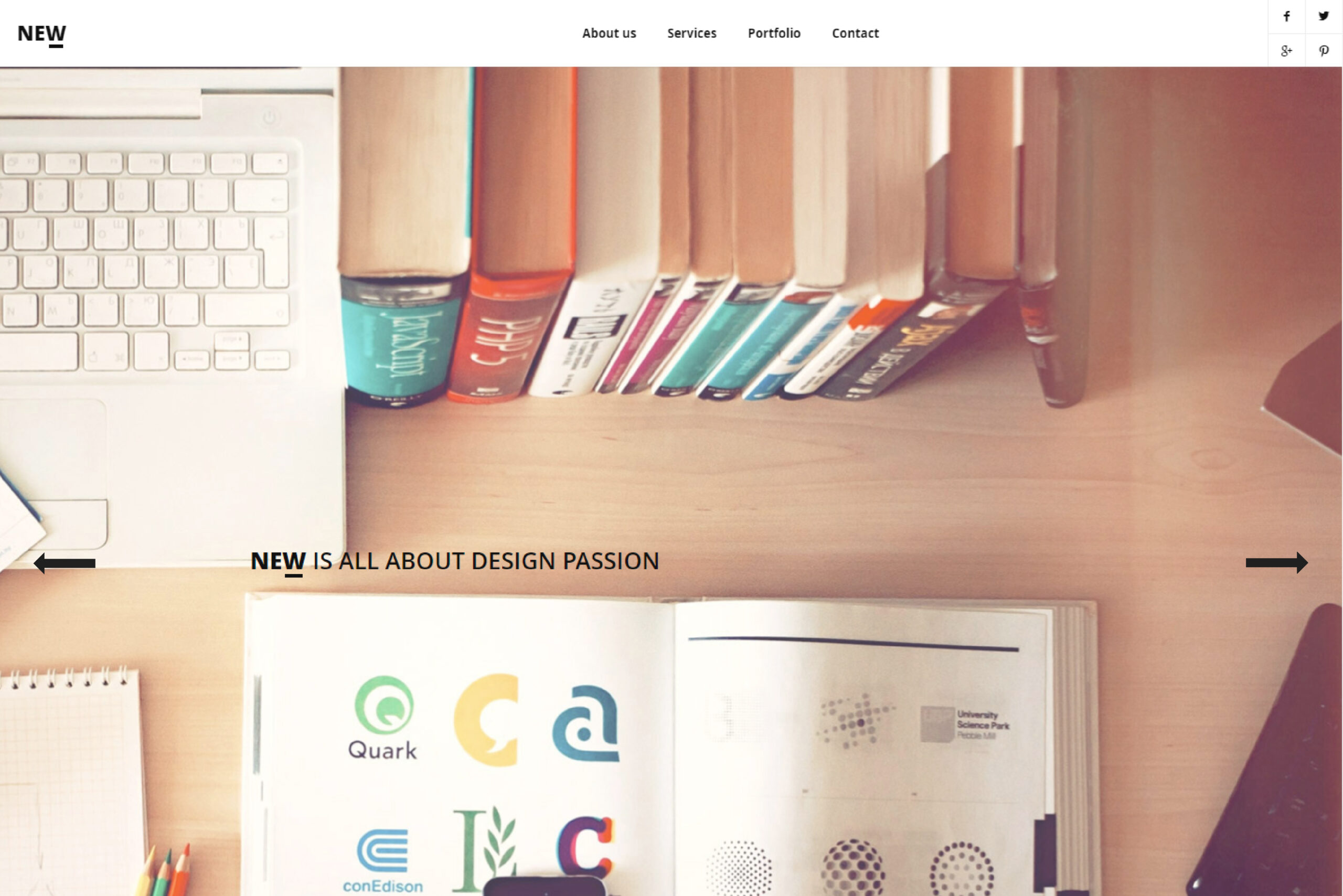
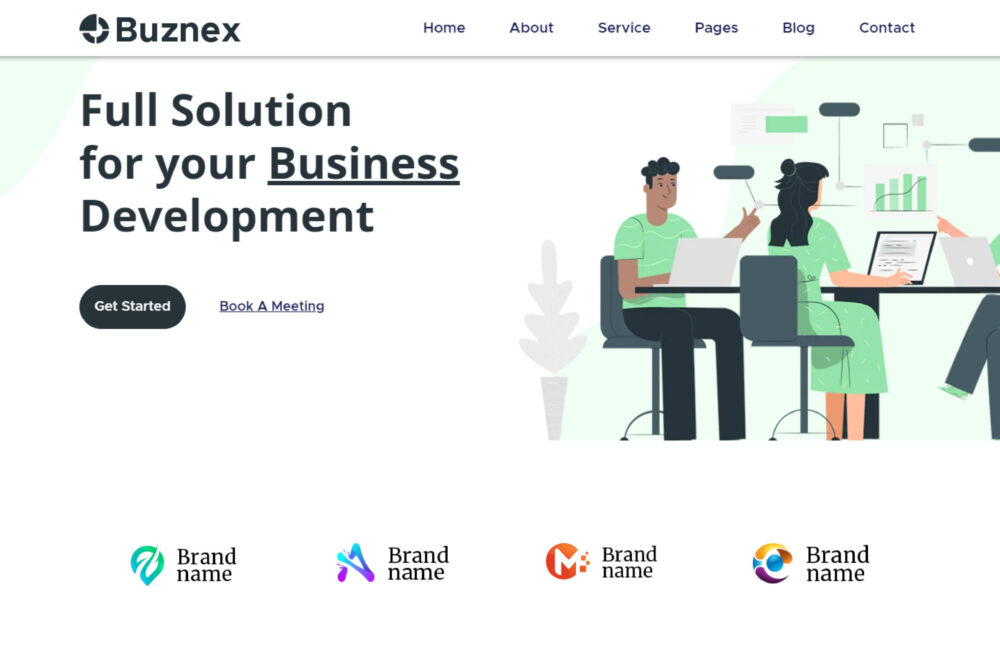
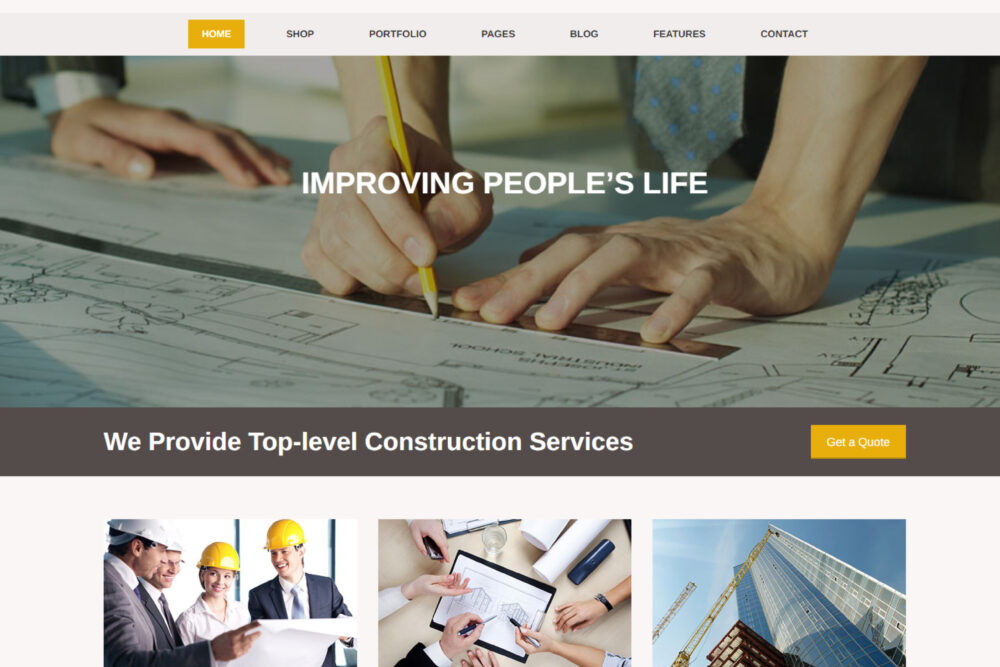
Full Photograph Layout

The full-photo layout astonishes the one using the website with a beautiful big picture with little content above it that provides a nice view. It is very suitable if you have a specific thing that you need to show, for instance, any eatables with a little engaging line over them.
Stunning photography and pictures are a necessity for this layout. To suitably depict your thing, your photos ought to be unique and dynamic—this way, you get the user’s attention and hold them on the site with beautiful images.
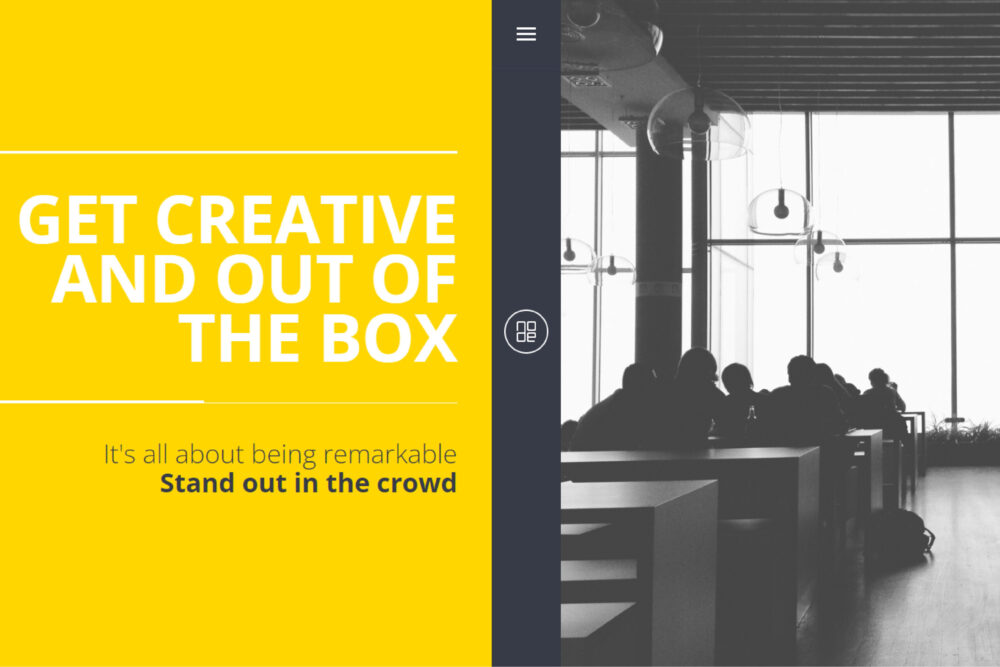
Split Screen Layout

This layout provides the user with a screen that is separated or parted. It relies upon the designer’s decision whether he goes for a horizontal or vertical split for photos.
This layout is frequently used for websites partitioning their services or items, indicating a gender-based division of products for men or women. E-commerce business stores and fashion organizations utilize this kind of layout mainly.
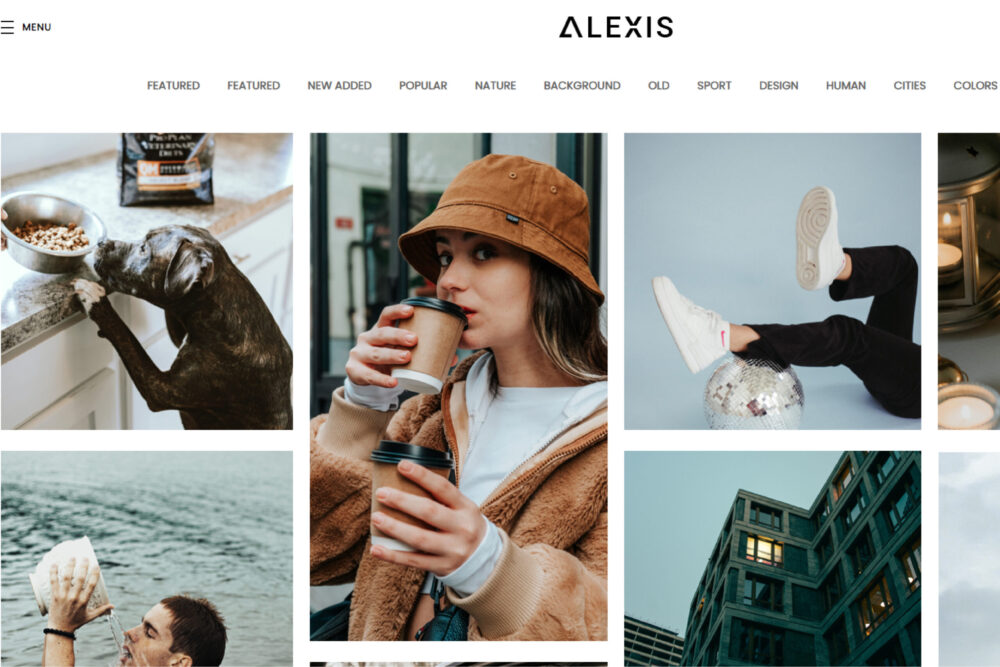
Cards Website Layout

If you have a website that doesn’t need to put content in a ranking level, the layout of the cards can be of your use. It’s another grid kind of website layout, portraying a lot of cards simultaneously. This website layout is mainly used for news, blog, portfolio, and video sites. This layout is suitable for the websites required to show heaps of content in uniform, adaptable, and simple ways.
Asymmetrical Layout

An asymmetrical layout is incredible for a focused portrayal of a particular component or content. It is significant for drawing in users for what a designer needs them to focus on.
This format often uses multiple tones of colours to feature any component or content. Another unique component is the level of depth it can add to a page. It’s used often for portfolio sites expecting to be unique from others, showing advancement and uniqueness.
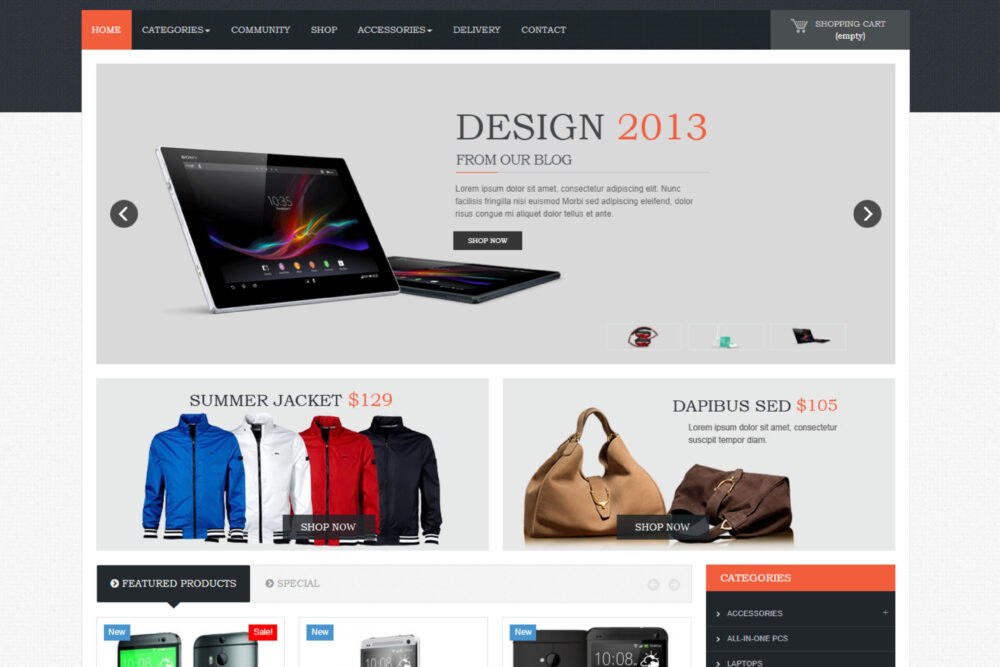
Boxes Website Layout

It is a layout that gives lumps of data in a box-like arrangement, typically highlighted with various tones showing different data. This box-based site design is ideal for news sites and sites, introducing pieces of content.
It comes as three particular pieces of content assets shown in boxes, with one tremendous one contrasted with the other two. On occasion, the more noteworthy “highlighted” box has a slider to look between changed pictures when one scroll it.
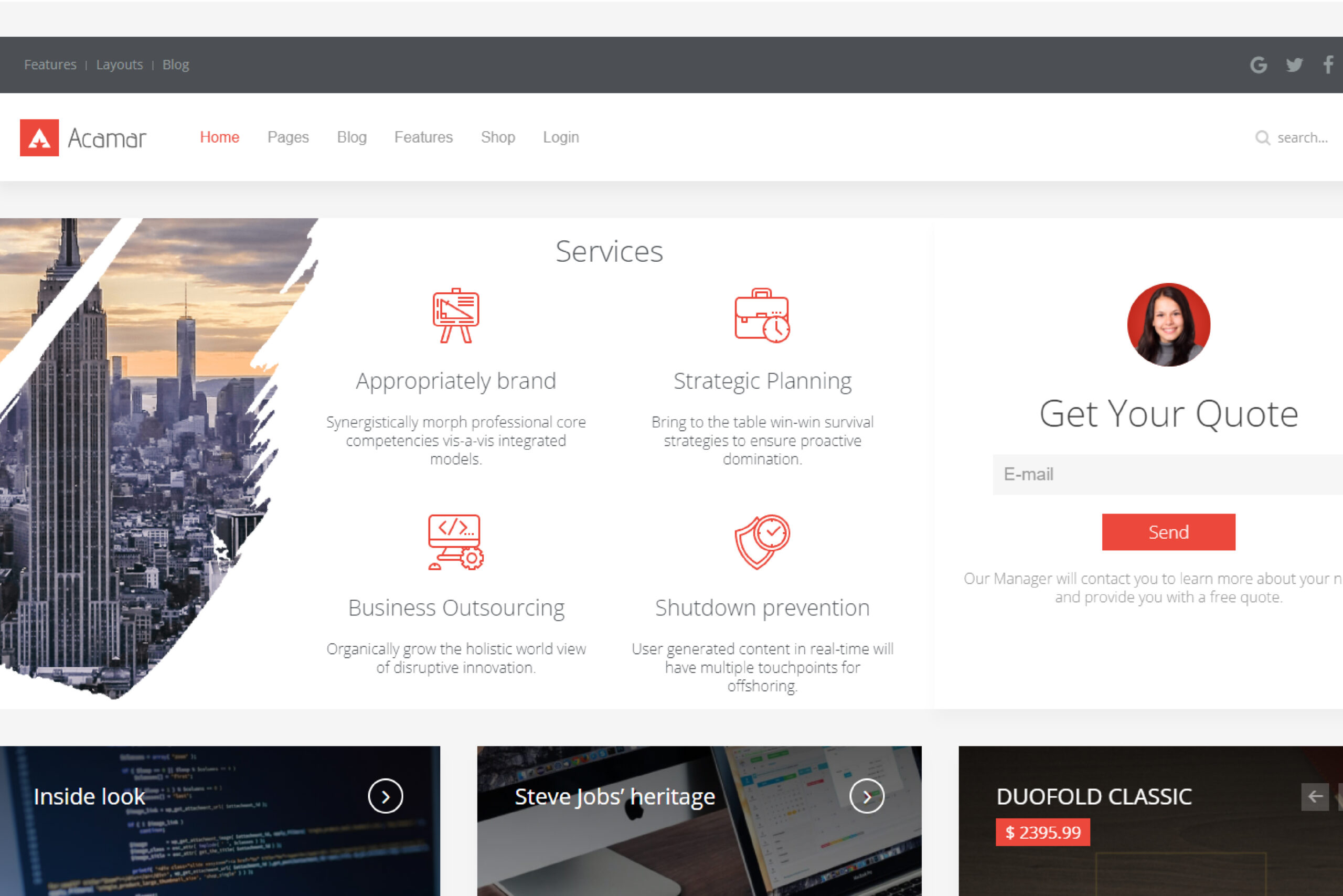
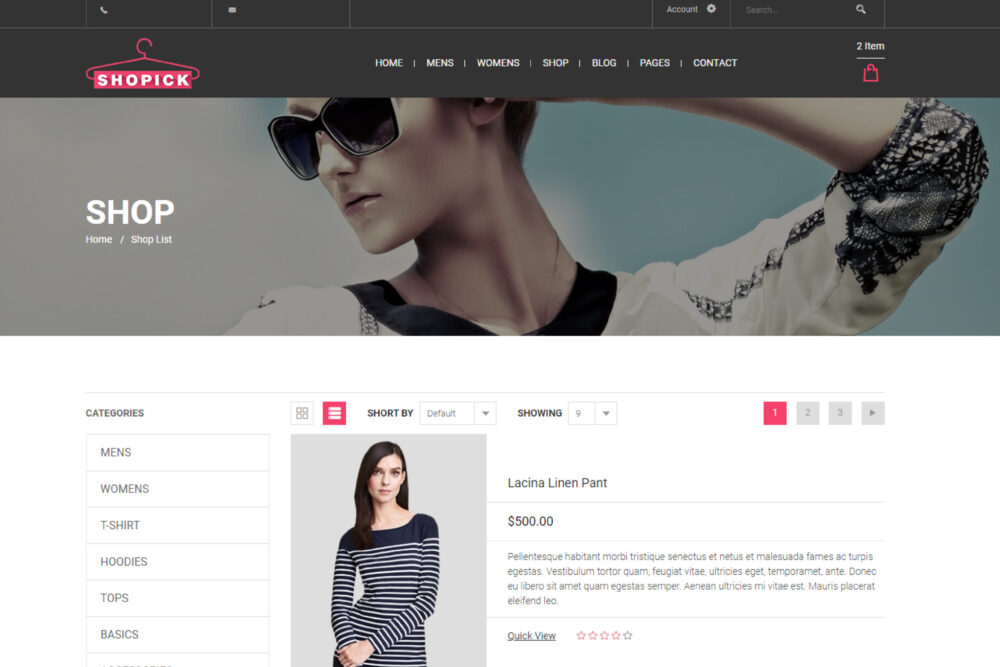
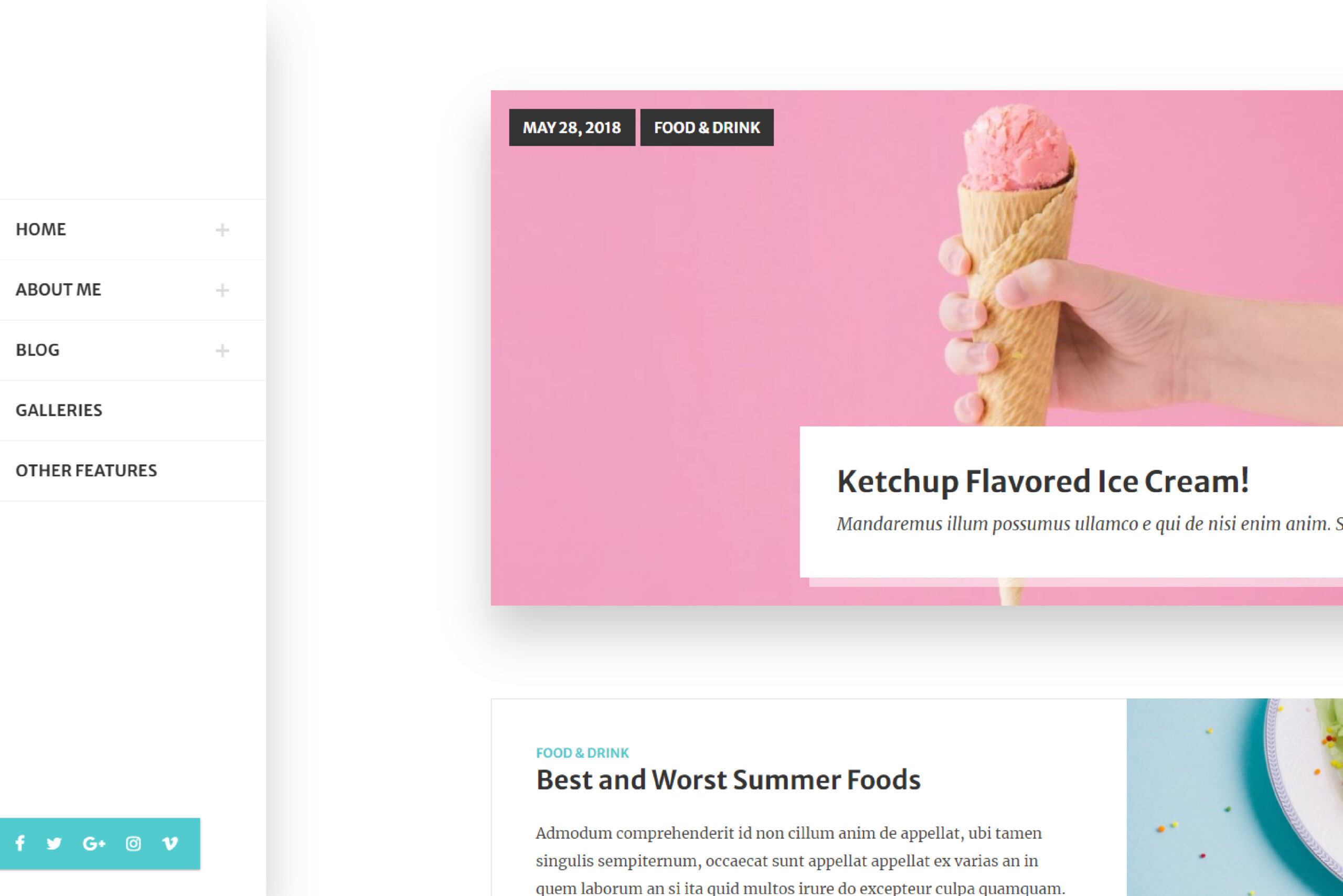
Fixed Sidebar Layout

Fixed sidebar layout has a static sidebar that might be at the right or left half of a website that stays at its place regardless of which website page you click. It is made for the ease of users to get to the page immediately, which they need to see.
The simple navigation shows the care for users is remembered while making the site. Notwithstanding, a fixed sidebar website layout takes a great deal of space, permitting a limited portrayal of the content or resources of a business.
Conclusion

There are a lot of website layouts that can be taken into consideration while starting making a website. All you need to do is carefully decide about the layout design that perfectly fits your business needs. Ensure that your website layout should be engaging enough to target the audience and comply with modern trends. Another important thing is you must avoid some Web design mistakes for best results.